블로그를 시작한지 3개월 정도 되고 보니 글을 쓰는 사람의 관점보다 읽는 사람의 관점에서 생각을 해보게 됩니다.
처음 시작할때는 맥이 아닌 부트캠프의 윈도우에서 하다보니 스크린샷의 선명도에 관심이 갔어요.
맥의 스크린샷을 쓰다가 윈도우의 스크린샷을 썼을 때는 짜증이 올라올 정도로 이미지의 선명도가 비교 됐었습니다.
그래서 부랴부랴 '픽픽'과 '모노스냅'을 서치하여 사용하기도 했어요. 지금은 모노스냅이 더 직관적이라 모노스냅 위주로 쓰고 있고요.
맥 부트캠프 윈도우10 가볍고 직관적인 스크린샷 '모노스냅'
맥북 부트캠프 윈도우 스크린샷 편집 픽픽, 맥OS 스크린샷 편집 모노스냅
블로그에서 주로 프로그램의 사용 순서 등을 기록하다 보니 제 눈에 보이는 이미지의 선
명함을 원했을텐데, 생각해보면 확인할 수 있는 선명함을 유지한채 이미지를 가볍게 하는게 중요할것 같았어요.
저는 고가의 맥북을 사용하기 때문에 어떤 블로그를 보더라도 불편함 없이 블로그를 볼 수 있지만 컴퓨터 관련 종사자가 아닌 이상 그렇게 컴퓨터에 투자를 할 상황이 아닐텐데 쓸데없이 무거운 이미지를 사용하면 읽어들이는 속도에 영향을 주어 블로그 이탈률이 높아질것 같았습니다.
그래서 캡쳐 한 사진을 직관적이고 빠르고 가볍게 만들어줄 무언가가 필요했어요.
기존에 사용하던 포토샵을 사용하면 되지만 이미지 사이즈를 줄이려면 무거운 프로그램도 돌려야 하고 이미지를 열어서 이미지 싸이즈를 맞춰주어야 하는데 이렇게 여러 단계를 거치면 블로그를 오래 운영할 자신이 없었습니다.
블로그를 하면 할 수록 시간 단축의 중요함은 어쩔수 없나봅니다.
물론 탑 블로거들은 열 개 넘는 블로그를 운영하면서 높은 수익을 유지하고 있지만(물론 그 분들도 시간관리를 철저하게 하리라 예상됩니다.) 저는 아직 입문자 수준에 같은 퀄리티에 어떻게 하면 시간을 줄일까를 고민하는 단계인지라 되도록이면 블로그 로직에 맞추면서 시간을 줄일 수 있는 방법을 생각하게 되는것 같아요.
그러다가 발견한 것이 'tinypng' 입니다.
별 다른 프로그램 없이 인터넷만 연결되어 있으면 웹사이트에서 바로 이미지의 용량을 줄일 수 있습니다.
물론 이미지를 한개씩 줄이는 시간낭비가 아니라 20개까지 한꺼번에 이미지의 용량을 줄이는 것도 가능합니다.
대신 한 이미지에 5MB가 넘으면 금액을 지불해야 하는 부담감이 있습니다.
그러나 스크린샷으로 5MB가 넘는 경우는 별로 없을거에요.
아! 이부분은 논외의 얘기인데 웹사이트에서 바로 무언가를 하는 것이 편하긴 합니다.
얼마전에 11GB가 넘는 압축파일을 전달해야 하는 상황이 생겼는데 바쁜 시기여서 참 난감했습니다. 왕복 4시간은 잡아야 하는 거리라 가기도 힘들었고 어도비나 다른 저장공간을 사용할수도 있지만 아이디와 비밀번호를 알려주어야 하는 상황도 내키지 않았습니다.
그러다가 '파일키위'를 발견했는데, 써보니 웹에 바로 파일을 업로드 하고 상대방에게 회원가입 없이 링크만 전달하여 정해진 시간안에 다운로드 받게 하면 됩니다. 그날 가볍게 파일전달에 성공하고 보니 웹에서 바로 일처리를 하는 것을 선호하게 되었어요.
실시간 웹폴더(무료)-파일키위, 로그인 없이 웹에서 업로드, 다운로드
이제부터 용량 변환 과정을 남겨놓았으니 저와 같은 상황에 놓이신 분들은 사용해보시기 바랍니다.

(1) 아래 링크를 클릭하여 'tinypng' 웹사이트에 방문합니다.
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
(2) 용량을 줄일 파일들을 선택하여 웹사이트의 업로드 부분으로 드래그 합니다.

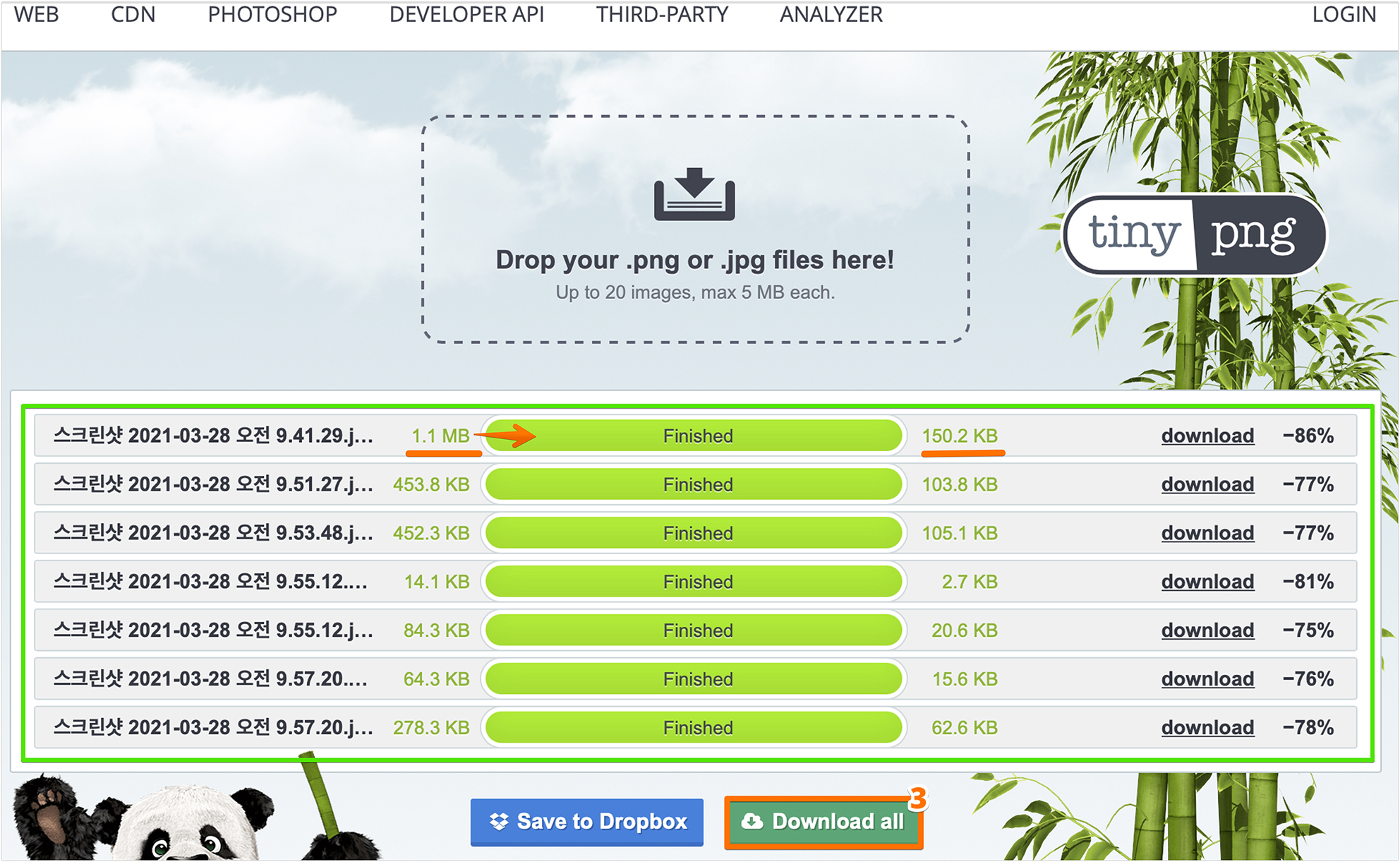
(3) 하단 'Download all' 버튼을 클릭하여 용량을 줄인 이미지 파일을 모두 다운로드 합니다.
파일 용량이 줄어드는 진행과정이 표시됩니다.
왼쪽에는 이전 용량과 오른쪽에는 이미지 용량을 줄인, 이후 용량이 표시됩니다.

(4) 'zip'파일로 다운로드 됩니다.

위에 줄어든 용량 표시가 나타나지만 실제 용량이 얼마나 줄었는지 확인해보았어요.
이미지에 'command + I' 하여 정보를 확인해보니 1.1MB → 150KB 로 용량이 줄어들었음이 확인되었습니다.

여러개 올린 이미지 중에 아래 이미지의 '다운로드'를 클릭하면 한개의 이미지만 따로 다운로드 할 수 있습니다.
이 때는 ZIP파일 형태로 다운로드 되지 않아 편하긴 합니다.

아래 이미지에 나타나 있는 것처럼 14.8MB의 이미지 용량 변환을 시도했더니 5MB가 넘어 역시 금액을 지불하고 진행해야 합니다.

요즘 N잡을 하시는 분들은 해야 할 것들이 너무 많죠?
꾸준히 해야 성과를 볼수 있는 것은 당연한 말이지만 복잡하고 투여되여야 할 시간이 길다면 그 꾸준함을 유지할 수 없는것은 당연한 일인것 같아요.
이렇게 하나씩 적용하다 보면 효율적인 업무처리에 도움이 될것 같습니다.
다른 글이 더 궁금하지 않으세요?
맥 부트캠프 윈도우10 가볍고 직관적인 스크린샷 '모노스냅'
맥북 부트캠프 윈도우10 '픽픽'(PickPick) 스크린샷 무료 설치
맥북 부트캠프 윈도우 스크린샷 편집 픽픽, 맥OS 스크린샷 편집 모노스냅
'정보, 일상' 카테고리의 다른 글
| 네이버페이, NPay 앤페이 현금으로 교환하여 입금하는 방법 (0) | 2022.04.16 |
|---|---|
| 나의 휴대폰 IP주소(아이피주소)를 확인하고 변경해요. feat.비행기모드와 유동아이피 (0) | 2021.08.02 |
| 네이버 블로그 텍스트 드래그 금지 해제, 드래그, 복사하기 (0) | 2021.02.08 |
| 티스토리 네이버 검색 유입(네이버 서치 어드바이저) RSS, 싸이트맵 (0) | 2021.01.27 |
| 티스토리 유입 경로 넓히기(구글서치콘솔) (0) | 2021.01.05 |