작년에 이어 초등학교 소식지 하청이 들어왔다.
안 그래도 1년 정도의 워크북 계약이 끝난 시점에서 마음이 많이 불안했었다.
기대도 안 했던 군산 지역의 기획사에서 온 전화는 너무도 반가웠다.
초등학교 2곳의 소식지 원고를 받고 나니 작년에 사진이 너무 많아 고생했던 기억이 있다.
1학년부터 6학년까지 각 반 아이들의 사진이 한 페이지당 20컷씩은 들어가야 했다.
서체도 다양하게 써야 하고, 색도 알록달록 하게 넣어야 하니 손이 영 많이 가는 게 아니었다.
각 반 아이들의 사진을 꾸며 주려면 테두리를 넣어줘야 하는데, 반별로 다양하게 테두리를 넣어줘야 하는지라 어떻게 하면 손이 많이 안 가면서 귀엽게 꾸며 줄 수 있을지 고민이었다.
시간은 한정되어 있고, 그렇다고 단조롭게 할 수는 없으니, 일러스트로 된 상용 이미지로 테두리를 꾸며주다가는 마감시간을 맞출 수 없을 것 같았다.
그래서 웬만하면 인디자인 테두리로 작업하기로 했다.
이렇게 한 번씩 작업이 끝나면 사용하기 편한 소스들을 따로 모아두는 게 얼마나 도움이 되는가에 대해 새삼 깨닫는다.
지금부터라도 여기저기 널려있는 것들을 차곡차곡 데이터를 만들어 놓아야겠다는 생각이 든다.

이런 간단한 것을 올리기 부끄럽지만 나처럼 급한 누군가에게는 도움이 되지 않을까 싶다.
위 인디자인 테두리 만드는 순서를 남겨놓고 색깔별로 만들어 놓은 파일을 올려놓을 생각이다.
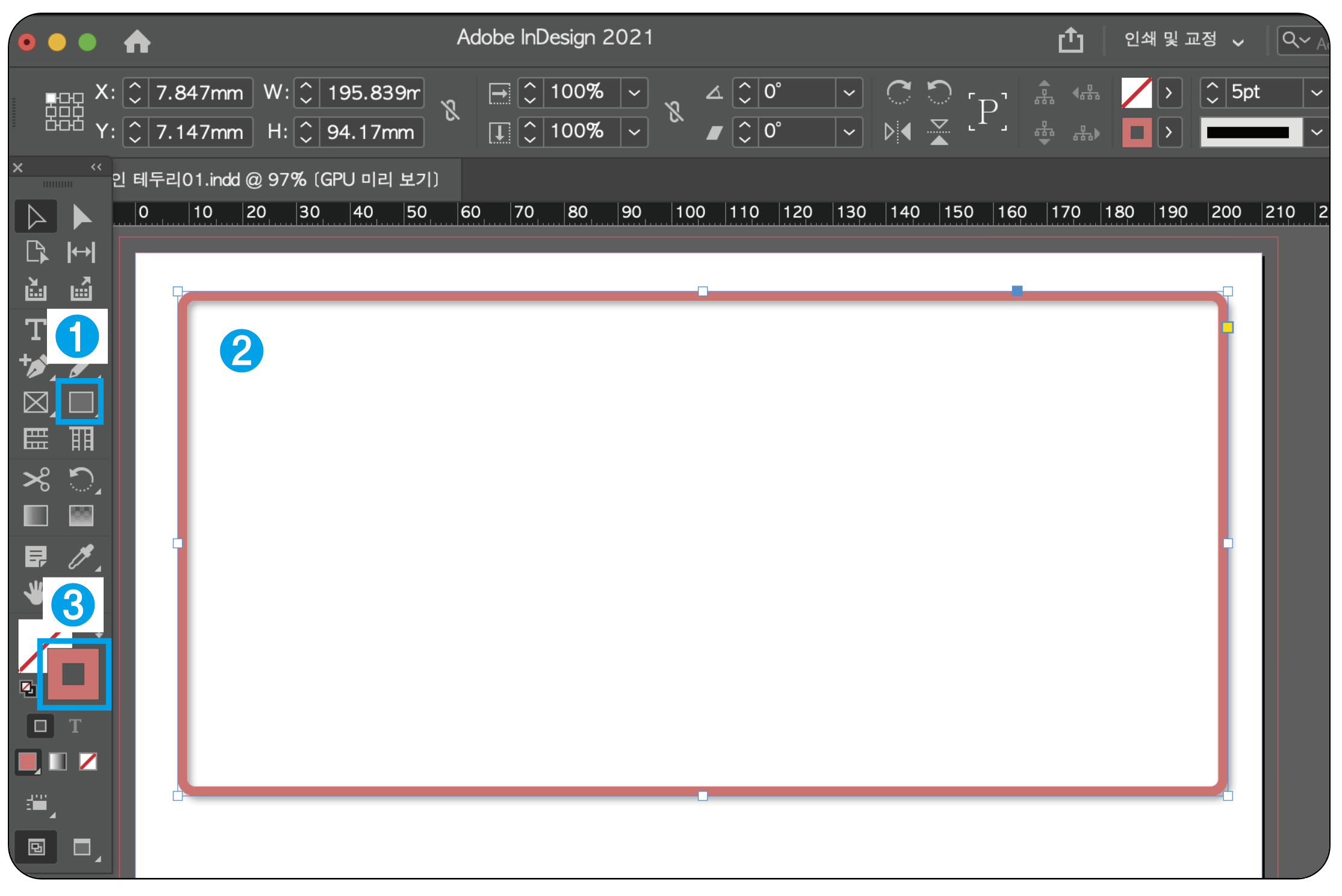
1) 인디자인 왼쪽 툴 박스에서 사각형 도구(단축키 M)를 선택한다.
2) 사각형을 그린다. (귀퉁이를 둥글려 주어도 좋다.)
3) 위 견본 테두리와 똑같이 만들려면 테두릴 색을 분홍색으로 지정한다.

4) 오른쪽 획 팔레트(comand + F10)를 클릭한다.
5) 원하는 테두리 두께를 지정한다.
6) 유형은 일본식 점선 유형을 선택한다.
7) 간격 색상을 노란색으로 지정한다. (** 간격 색상에서 CMYK를 배합할 수 없고,
색상 견본 팔레트에서 먼저 만들어 놓아야 하는 것 같다.)

동글동글한 점선 색이 분홍색이 아닌가 싶은데 내 생각과는 반대였다.
우연히 이리저리 작업하다 만든 테두리 이므로 아직까지 헷갈린다.
맨 처음 깔아놓은 분홍색이 동글동글한 테두리로 되고 간격 색상에 지정한 노란색이 전반적으로 깔린 테두리가 되었다.
한 가지 더 첨부하자면

획 메뉴(command + F10)의 간격 색조를 0%로 하면 간격 색상으로 지정한 노란색이 하얀색으로 된다.
간격 색조의 %를 조절해 사용하면 색상 견본의 색을 먼저 만들어 간격 색상을 지정하는 번거로움은 조금 줄어들 듯싶다.
같은 노랑 계열에서 색 조정을 원한다면 조금 수월할 듯싶지만 완전 다른 색으로 바꾸려면 색상 견본에 색을 먼저 등록해야 하는 것 같다.
여러 색을 지정한 테두리를 첨부하겠습니다.
'디자인 > 인디자인' 카테고리의 다른 글
| 인디자인 대지 밖 여백이 갑자기 넓어졌을때 (0) | 2021.01.02 |
|---|---|
| 인디자인 색상 견본이 CMYK로 바뀌지 않을때(링크된 일러스트 관련) (1) | 2021.01.01 |
| 인디자인 설치된 사용중인 폰트 쉽게 찾아 삭제 하기 (0) | 2020.12.30 |
| 인디자인 '현재 위치에 붙이기' 의 사용 (feat. 단축키 만들기) (2) | 2020.12.24 |
| 인디자인 PDF 인쇄 내보내기 '재단선 설정'에 대하여 (0) | 2020.12.23 |
